
Comment l'éco-conception révolutionne la production digitale : Les pratiques et les technologies de Medialibs
À l'ère du numérique, la conscience environnementale est devenue une priorité. Chez Medialibs, nous sommes fiers de mener la charge en matière d'éco-conception dans la production digitale. En préparation du 18 Mars Cleanup Day, nous souhaitons mettre en lumière notre engagement envers des pratiques responsables et durables. Découvrez comment notre expertise en accompagnement en éco-conception et en développement web, combinée à notre hébergement vert via Webo-Facto, transforme le paysage digital tout en préservant notre planète.
Expertise en éco-conception
Chez Medialibs, nous croyons fermement à l'importance de l'éco-conception pour un avenir numérique plus durable. Notre équipe comprend des experts tels qu'Alexa, notre UX designer, qui guide nos clients dans la conception d'expériences utilisateur intuitives et éco-responsables. Nous combinons cette expertise avec nos compétences en développement web pour créer des solutions digitales efficaces et respectueuses de l'environnement.
Les bénéfices de l'éco-conception
L'éco-conception ne se limite pas à réduire l'impact environnemental, elle offre également des avantages tangibles pour les entreprises et les utilisateurs. En concevant des sites web plus légers et plus efficaces, nous améliorons les performances, réduisons les coûts de maintenance et offrons une meilleure expérience utilisateur. Cela se traduit par une augmentation de la satisfaction client et une différenciation sur le marché.
Hébergement vert avec Webo-Facto
Webo-Facto, notre plateforme d'hébergement, est alimentée par des technologies éco-responsables qui réduisent notre empreinte carbone. Les sites web que nous hébergeons, tels que Mulliez Flory et Harmonie Habitat, bénéficient de cette approche écologique. En choisissant Webo-Facto, nos clients contribuent également à la protection de l'environnement tout en profitant de performances optimales pour leur site web.
Bonnes pratiques d'éco-conception en développement web
L'éco-conception est au cœur de notre approche dès les premières phases du développement web chez Medialibs. Nous mettons en place un ensemble de bonnes pratiques techniques visant à minimiser l'empreinte environnementale de nos projets tout en offrant des performances optimales et une expérience utilisateur de qualité.
Optimisation des images
Nous utilisons des images optimisées pour le web, en choisissant le bon format (JPEG, PNG, SVG) et en compressant les fichiers pour réduire leur taille sans compromettre la qualité visuelle. Nous utilisons également des techniques de lazy loading pour ne charger les images que lorsqu'elles sont nécessaires, ce qui réduit la consommation de bande passante et d'énergie.
Minification et concaténation des fichiers
Nous minimisons la taille des fichiers CSS, JavaScript et HTML en éliminant les espaces inutiles, les commentaires et en regroupant les fichiers pour réduire le nombre de requêtes HTTP. Cela améliore les temps de chargement des pages et réduit la consommation de ressources du serveur.
Utilisation de polices de caractères optimisées
Nous choisissons des polices de caractères légères et optimisées pour le web, ce qui réduit le temps de chargement des pages et la consommation de bande passante.
Le top 4 des polices considérées les plus éco-logiques :
- Garamond
- Ryman Eco
- Century Gothic
- Ecofont
Les polices plus récentes et hors systèmes qui consomment le moins :
Open Sans: Cette police web populaire est optimisée pour le web, ce qui signifie qu'elle a une taille de fichier relativement faible, ce qui améliore les temps de chargement des pages web.
Roboto: C'est une autre police web très populaire qui est conçue pour être à la fois moderne et efficace. Sa large gamme de variantes permet une grande flexibilité tout en étant optimisée pour le web.
Lato: Cette police web est non seulement belle et professionnelle mais également optimisée pour le web, ce qui permet de réduire la quantité de données téléchargées.
Nous limitons également le nombre de polices utilisées pour éviter les téléchargements excessifs et utilisons le format woff2 qui a un poids optimisé pour réduire le poids de la police téléchargée par l'internaute.

Sélection de couleurs éco-responsables
Nous privilégions les couleurs qui consomment moins d'énergie sur les écrans, telles que les tons plus sombres qui nécessitent moins de puissance pour être affichés.
Et si vous songiez au noir pour vos design ? Il permet de ne pas allumer les leds de certains écrans, ce qui permet un gain de consommation de votre écran, alors prêt à passer au dark mode ?
Il est important de souligner que le bleu, lorsqu'affiché à sa luminosité la plus élevée, utilise 78% d'énergie supplémentaire par rapport au noir. Ainsi, un écran affichant du bleu à pleine luminosité épuisera la batterie en 5 heures et 30 minutes, tandis qu'un écran noir sous les mêmes conditions de luminosité prendra 12 heures pour se décharger complètement.
De plus, nous évitons les dégradés et les effets visuels complexes qui peuvent alourdir la charge de rendu.
Gestion efficace des ressources serveur
Nous utilisons des serveurs optimisés et des configurations adaptées pour garantir une utilisation efficace des ressources matérielles. Cela comprend la mise en cache des contenus statiques, la compression GZIP et l'utilisation de CDN (Content Delivery Network) pour distribuer les ressources de manière efficace.
En intégrant ces bonnes pratiques dès les premières étapes du projet, nous sommes en mesure de créer des sites web performants, efficaces et respectueux de l'environnement. Chez Medialibs, nous considérons l'éco-conception comme un élément essentiel de notre engagement envers un développement durable et responsable.
Les outils de validation en éco-conception
Dans notre engagement continu envers l'éco-conception et le développement web durable, nous nous appuyons sur une série d'outils de validation spécialisés. Ces outils nous permettent d'évaluer et de mesurer l'impact environnemental de nos projets numériques, tout en identifiant les domaines où des améliorations peuvent être apportées. Voici un aperçu des principaux outils que nous utilisons chez Medialibs :

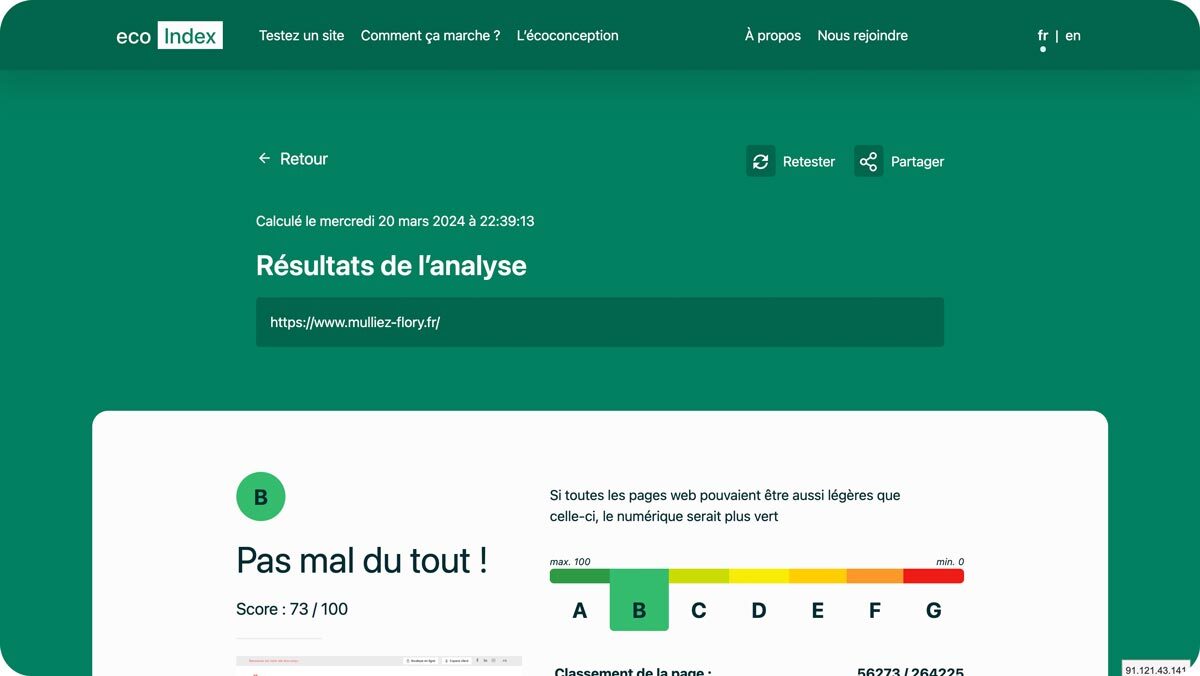
EcoIndex :
EcoIndex est un outil d'évaluation de l'impact environnemental des sites web, développé par l'ADEME (Agence de la Transition Écologique). Il permet d'analyser différents aspects de la conception et du fonctionnement d'un site web, tels que la consommation d'énergie, les émissions de CO2, la gestion des ressources, etc. En utilisant EcoIndex, nous sommes en mesure de mesurer l'empreinte carbone de nos projets et d'identifier les leviers d'optimisation pour réduire cet impact.
Green IT :
Green IT est une approche visant à réduire l'impact environnemental des technologies de l'information et de la communication (TIC). Il existe plusieurs outils et certifications Green IT qui nous aident à évaluer la durabilité de nos infrastructures et de nos pratiques informatiques. En adoptant des pratiques Green IT, telles que la virtualisation des serveurs, l'optimisation des data centers et la gestion efficace de l'énergie, nous contribuons à réduire notre empreinte carbone et à minimiser notre impact sur l'environnement.
Website Carbon :
Website Carbon est un outil en ligne qui permet d'estimer l'empreinte carbone d'un site web en fonction de divers facteurs tels que l'hébergement, la taille de la page et les sources d'énergie utilisées. En intégrant Website Carbon dans notre processus de validation, nous sommes en mesure d'obtenir une estimation précise de l'impact environnemental de nos projets et de prendre des mesures pour le réduire
WPO (Web Performance Optimization) :
Le Web Performance Optimization est une approche visant à optimiser les performances des sites web, ce qui contribue à réduire leur consommation de ressources et leur empreinte environnementale. En utilisant des outils de WPO, tels que PageSpeed Insights de Google ou GTmetrix, nous identifions les goulots d'étranglement et les opportunités d'amélioration pour optimiser la vitesse de chargement, réduire la taille des fichiers et minimiser les requêtes HTTP.
LCA (Analyse du Cycle de Vie) :
L'Analyse du Cycle de Vie est une méthodologie permettant d'évaluer l'impact environnemental global d'un produit ou d'un service tout au long de son cycle de vie, de l'extraction des matières premières à sa fin de vie. Dans le contexte du développement web, l'ACV nous aide à évaluer les différentes phases du projet, depuis la conception initiale jusqu'à l'hébergement et la maintenance, en identifiant les points chauds où des actions correctives peuvent être entreprises.
En intégrant ces outils de validation en éco-conception dans notre processus de développement, nous nous assurons que nos projets numériques sont conçus et déployés de manière responsable sur le plan environnemental.
Chez Medialibs, nous sommes engagés à utiliser les meilleures pratiques et les technologies les plus avancées pour créer un avenir numérique plus vert et plus durable.